بهترین فریمورکهای جاوااسکریپت برای یادگیری
در این پست ما مقایسهای از بهترین فریمورکهای جاوااسکریپت برای یادگیری را به شما ارائه میدهیم. در انتها شما قادر خواهید بود تا مناسبترین فریمورک را برای کسب شغل فرانتاند در سال ۲۰۱۹ انتخاب نمایید.
پس زمینه
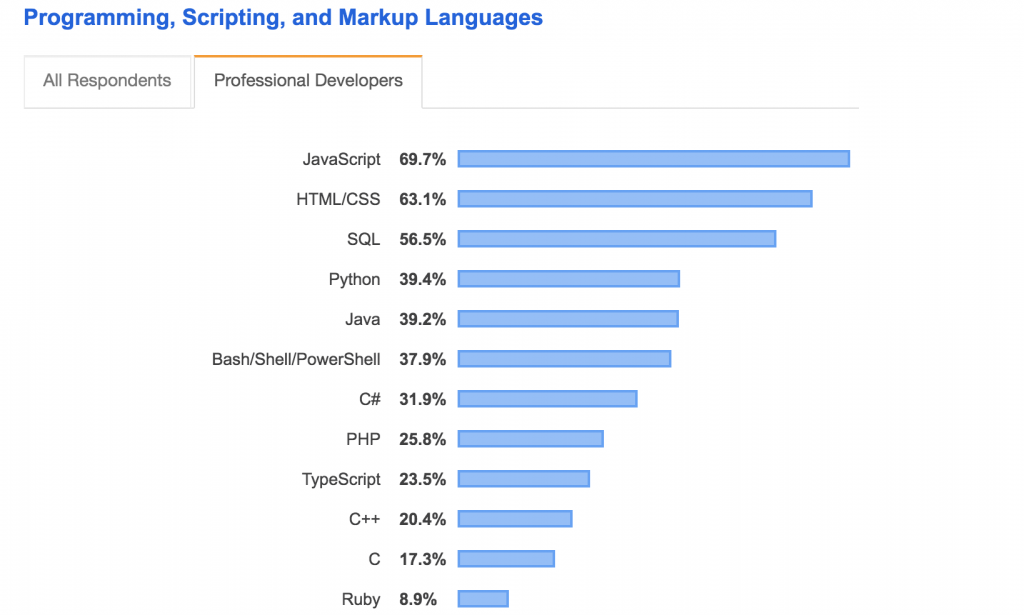
اکنون در سال ۲۰۱۹ قرار داریم و نتایج پرسشنامه توسعه دهندگان سایت StackOverflow برای امسال مشخص شده است. حدس میزنید نتایج چه چیزی را نشان میدهند؟ برای هفتمین سال متوالی جاوااسکریپت به عنوان محبوبترین زبان برنامه نویسی انتخاب شده است.
با توجه به اینکه جاوااسکریپت یکی پر استفادهترین زبانهای برنامه نویسی در جهان است، فریمورکها و کتابخانههای تحت وب جاوااسکریپت نظیر React، Angular و Vue در حال پیشرفت هستند. در این پست ما نگاهی به محبوبترین فریمورکهای سال ۲۰۱۹ خواهیم داشت.
و برنده این رقابت …
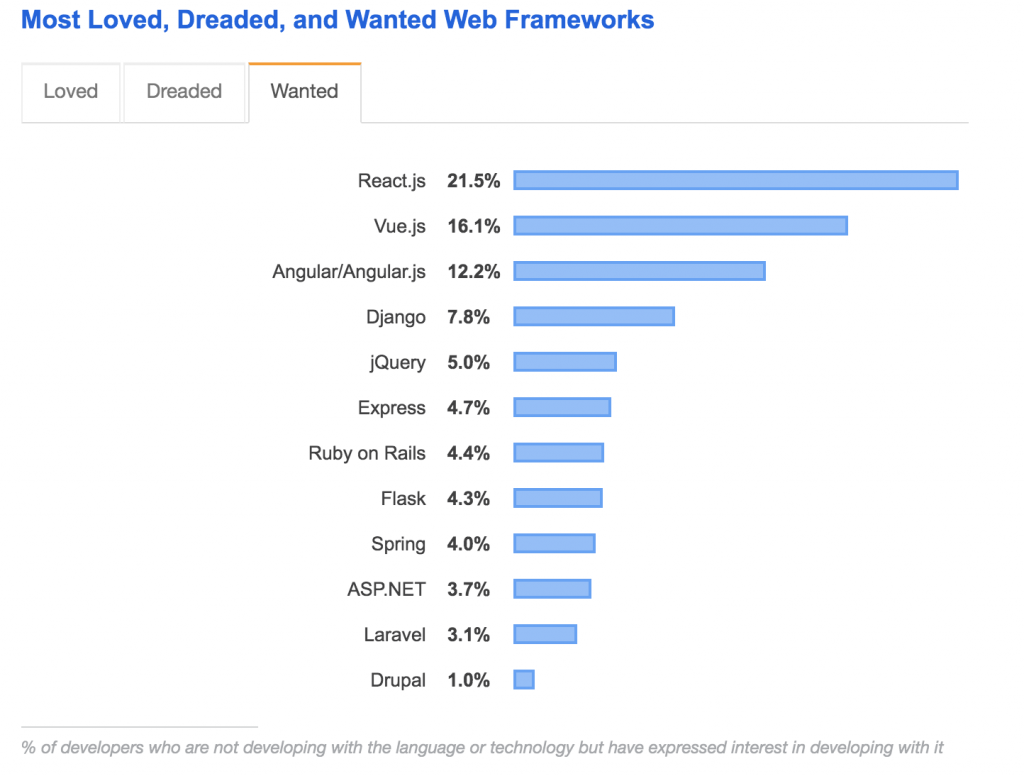
React دوست داشتنیترین فریمورک تحت وب در سال ۲۰۱۹ از دیدگاه توسعه دهندگان است.
React در صدر لیست بوده و به عنوان دوست داشتنیترین فریمورک وب شناخته شده است. امسال فریمورک Vue با اختلاف کمی React را دنبال میکند. Angular به نظر میرسد که در مقایسه با سال قبل محبوبیت خود را از دست داده است.
React با ۲۱٫۵% در صدر لیست بوده و پس از آن Vue با ۱۶٫۱% و Angular با ۱۲٫۲% قرار دارند.
محبوب ترین فریمورکهای جاوااسکریپت
Angular یک فریمورک کاملاً شکوفا شده است. این فریمورک بیش از هر فریمورک دیگری در بین سه فریمورک برتر قرار گرفته است. Angular توسط شرکت گوگل توسعه داده شده و برای اولین بار در سال ۲۰۱۰ منتشر شده است. این فریمورک یک فریمورک TypeScript بر پایه جاوااسکریپت است. Angular (ورژن ۲ و بالاتر) که اساساً در سپتامبر ۲۰۱۶ منتشر شده است، یک بازنویسی کامل از AngularJS (منتشر شده در اکتبر ۲۰۱۰) است.
React یک کتابخانه جاوااسکریپت است که برای ساخت برنامههای فرانتاند مورد استفاده قرار میگیرد. React توسط فیس بوک پشتیبانی شده و در سال ۲۰۱۳ توسط فیس بوک به وضعیت متن باز تغییر یافته است. از آن زمان تاکنون، این فریمورک به طور دائم محبوبیت بیشتری کسب کرده و اکنون به عنوان محبوبترین کتابخانه در جهان شناخته میشود. استفاده React در فیس بوک بیشتر از استفاده Angular در گوگل است و این خود نشانهای است برای اینکه متوجه شویم چقدر فیس بوک بر روی این فناوری حساب باز کرده است. آنها همچنین یک تیم متشکل از توسعه دهندگان خبره دارند که بر روی React کار میکند.
Vue یک کودک تازه متولد شده در این بلوک است. بر خلاق React و Angular، Vue توسط شرکتی مانند فیس بوک یا گوگل پشتیبانی نمیشود. Vue توسط گروهی از توسعه دهندگان علاقه مند ایجاد شده است. این فریمورک المانهایی از هر دوی فریمورکهای React و Angular داشته و شامل هر دو دنیا است.
چرا React محبوبترین فریمورک است؟
ما جستجوی سریعی در ترندهای گوگل برای مقایسه عبارات جستجوی “React“، “Angular” و “Vue” انجام دادیم و همان نتیجه پرسشنامه StackOverflow بدست آمد.
پس چرا هر کسی React را تا این اندازه دوست دارد؟ اجازه دهید به چند تفاوت و تشابه بین این سه فریمورک/کتابخانه تحت وب پرداخته و ببینیم چرا React تا این اندازه محبوب است.
پشتیبانی شرکتی
Angular توسط شرکت گوگل توسعه و نگه داری میشود. گوگل از Angular در چندین محصول داخلی خود و برنامههای گوگل ادورز استفاده میکند. این امر یکی از دلایلی است که چرا Angular در جامعه توسعه دهندگان مورد اعتماد است.
React توسط شرکت فیس بوک پشتیبانی شده و از سال ۲۰۱۳ به صورت متن بازاریابی است. فیس بوک یک تیم اختصاصی از مهندسان دارد که بر روی React کار کرده و آن را روز به روز بهتر میکنند. به دلیل اینکه فیس بوک سرمایه گذاری سنگینی بر روی React انجام داده است، بسیاری از محصولات داخلی فیس بوک در React کد نویسی شدهاند. با مشارکت سنگین فیس بوک در React، این کتابخانه اعتماد بسیاری از افراد را در طی چندین سال کسب کرده است.
Vue مانند React توسط شرکت بزرگی پشتیبانی نمیشود. با وجود اینکه Vue توسط نام بزرگی حمایت نمیشود، اما نام بزرگی در جامعه توسعه دهندگان متن باز بدست آورده است. این فریمورک در مقایسه با React نوپا بوده و توسط گروهی از توسعه دهندگان متن باز پشتیبانی میشود.
هر دوی Angular و React توس غولهای فناوری پشتیبانی میشوند که این امر اعتماد ویژهای برای آنها در میان جامعه توسعه دهندگان فراهم آورده است.
فرصتهای شغلی
بسیار خب، حال به فرصتهای شغلی میپردازیم. در نهایت شما میخواهید تا زمان ارزشمند خود را صرف کرده و چیزی یاد بگیرید که برای شما فرصتهای شغلی خوبی در بازار کار بوجود آورد.
ما میدانیم که Vue آخرین عضو اضافه شده به فریمورکهای تحت وب است و به نظر میرسد مورد علاقه افراد زیادی قرار گرفته است. اما تا به امروز، هزاران فرصت شغلی React و Angular در مقایسه با Vue وجود داشته است. این امر همچنین به این دلیل است که هر دوی Angular و React مدت زمان زیادتری وجود داشتهاند. بسیاری از شرکتها این فناوریها را به کار گرفتهاند، از این رو شغلهای زیادی در بازار کار برای این فریمورکها ایجاد شده است. اما ما مطمئنیم که اگر به Vue چند سال زمان بیشتری بدهیم، به رقبای خود خواهد رسید.
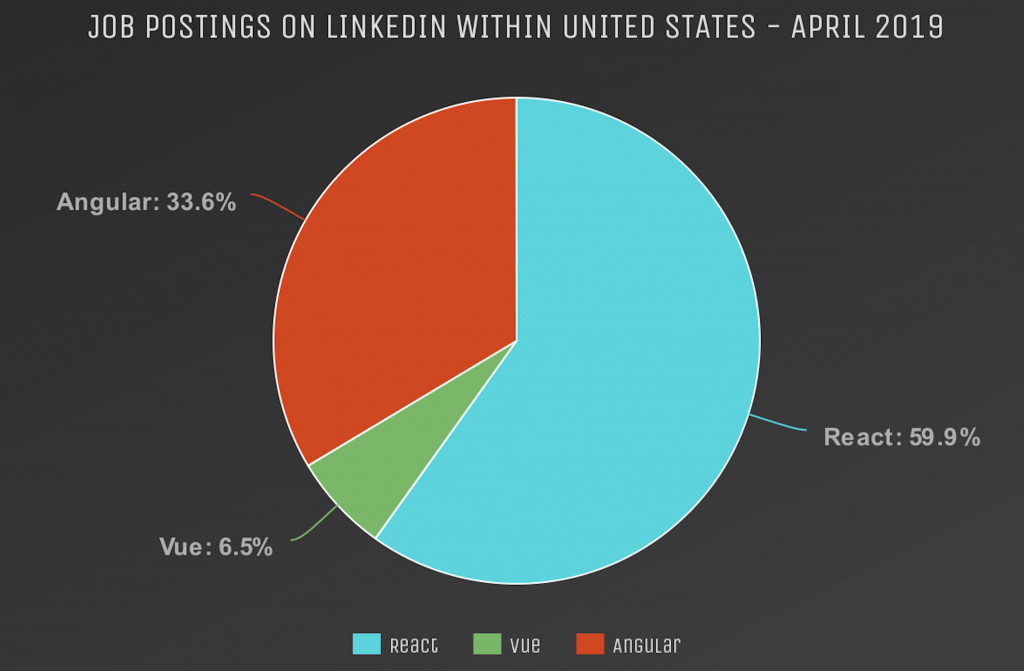
فرصتهای شغلی بسیار زیادی برای Angular و React در مقایسه با Vue در بازار کار وجود دارد.
ما جستجوی سریعی در سایت لینکدین برای مقایسه شغلهای ارسالی در ایالات متحده برای React، Angular و Vue انجام دادیم. نتیجهای که بدست آمد به این صورت است که React صدر جدول را با ۵۹ هزار پست، Angular رتبه دوم با ۳۳۱۰۳ پست به خود اختصاص دادند. Vue با میزان ۶۴۴۲ پست کمترین مقدار را در میان این سه فریمورک داشته است. این امر نشان از این دارد که هنوز این فرمورک توسط شرکتهای در مقیاس بالا مورد استفاده قرار نمیگیرد.
اجازه دهید نگاهی به جستجوی مشابه بر روی سایت indeed.com برای فرصتهای شغلی در ایالات متحده بیاندازیم. بر اساس اعداد بدست آمده نیاز بالایی به توسعه دهندگان React با ۱۳ هزار پست شغلی وجود دارد که با فاصله کمی جلوتر از Angular قرار میگیرد.
مسیر یادگیری
Angular
Angular موضوعات مختلفی برای یادگیری دارد که از موضوعات پایهای مانند دستورات، ماژولها، دکوراتورها، اجزاء، سرویسها، تزریق وابستگیها، خطوط و نمونهها شروع میشود. پس از آن، موضوعات پیشرفتهتری مانند تشخیص تغییرات، تلفیق AoT و Rx.js وجود دارند.
موانع ورود برای Angular به وضوح بیشتر از React است. تعداد زیاد مفاهیم جدید برای تازه واردان گیج کننده است و حتی پس از این که شما یادگیری را شروع کردید، تجربه این کار ممکن است کمی دشوار باشد. زیرا شما باید چیزهایی نظیر مدیریت اشتراک Rx.js و عملکرد تشخیص تغییر را به ذهن بسپارید.
React
React از JSX استفاده میکند که راهی برای نوشتن HTML درون کد جاوااسکریپت است. JSX به این دلیل معنا پیدا میکند که React به برنامه نویسی تابع گرا اعتقاد دارد.
برای یک توسعه دهنده وب عادی، در وهله اول یادگیری JSX ممکن است دشوار به نظر برسد. با این وجود، JSX یک روش متفاوت است. این روش بسیار شبیه به HTML بوده و یک توسعه دهنده قادر به فراگرفتن آن با چند تمرین خواهد بود.
شما نیاز به یادگیری نحوه نوشتن کامپوننتها، مدیریت Stateها و استفاده از Props خواهید داشت. شما نیازی به یادگیری حلقهها یا ساختار منطقی جدید ندارید زیرا همه اینها جاوااسکریپت ساده است. هنگامی که شما مفاهیم یک کتابخانه روتین و کتابخانه مدیریت State را فرا گرفتید، آماده شروع برنامه نویسی برنامههایتان هستید. این کار بسیار سادهتر از یادگیری Angular توسط یک برنامه نویس تازه کار است.
Vue
سبک کدنویسی Vue مشابه چیزی است که کد نویسان وب قبل از React استفاده میکردند. Vue بخشهای HTML، جاوا اسکریپت و CSS را مانند برنامههای کدنویسی وب سنتی از هم جدا میکند.
این فریمورک امکان JSX را اگر سبک مورد علاقه شما باشد، به شما میدهد. Vue همچنین دارای طول عمر کامپوننت است اما آنها ساده و بسیار ملموستر از React هستند. Vue یک فریمورک جوان است، بنابراین مطمئن است که بهترینها را از React گرفته و به برخی از مشکلات React نیز پرداخته است.
برای یک توسعه دهنده جدید، یادگیری هر دوی React و Vue بسیار سادهتر است.
راه حلهای موبایل
Angular
Ionic یک فریمورک برای توسعه برنامههای ترکیبی موبایل است. این فریمورک از یک کانتینر Cordova استفاده میکند که با Angular کار میکند. Ionic یک کتابخانه کامپوننت UI مقاوم فراهم میآورد که نصب و توسعه برنامههای ترکیبی موبایل با آن کار آسانی است. با این حال، برنامه حاصل بر روی گوشی موبایل تنها یک برنامه وب درون یک کانتینر وب محلی است. به همین دلیل، این برنامهها میتوانند آهسته و دارای تاخیر باشند. اخیرا، Ionic سازگاری با React را رونمایی کرده است که به توسعه دهندگان Ionic آزادی عمل برای انتخاب بین Angular و React را میدهد.
NativeScript + Angular
NativeScript به شما امکان ساخت برنامههای موبایل نیتیو بر روی هر دوی سیستم عاملهای iOS و اندروید را میدهد. این فریمورک را میتوان با فریمورکهای متنوعی استفاده کرد. اگر شما Angular بلدید، پس میتوانید از NativeScript همراه با Angualar برای ساخت برنامههای موبایل نیتیو خود استفاده کنید.
تیم مرکزی NativeScript با تیم Angular در گوگل همکاری میکنند تا اطمینان یابند که NativeScript و Angular باهم سازگارند. با این امر شما میتوانید برنامههای موبایل نیتیو با عملکرد خوب ایجاد کنید. تنها اشکال در اینجا این است که NativeScript باید دائما با آخرین نسخههای موجود از Angular هماهنگ شود. به دلیل اینکه NativeScript و Angular دو راه حل متفاوت از دو شرکت متفاوت هستند، ما هیچ گاه نمیدانیم که چه زمانی NativeScript ممکن است حمایتش از ساخت برنامهها با Angular را متوقف کند.
React
راه حل موبایلی که از React بوجود آمده است، React Native است. این ابزار برای ساخت برنامههای موبایل نیتیو با استفاده از جاوااسکریپت و React به کار گرفته میشود. امروزه بسیاری از ۵۰۰ شرکت ثروتمند از این ابزار برای برنامههای موبایل خود استفاده میکنند.
این ابزار توسط فیس بوک پشتیبانی شده و از چند سال پیش به صورت متن باز است. اساساً این ابزار همان کد React است. یک توسعه دهنده React میتواند به سادگی از React Native استفاده کند، زیرا تمامی کدها در جاوااسکریپت و React نوشته میشوند. تنها تفاوت در این است که به جای کامپوننتهای وب، این ابزار با کامپوننتهای محلی موبایل برای iOS و اندروید سر و کار دارد.
React Native پر استفادهترین و محبوبترین فریمورک چند پلتفرمی موبایل است. یادگیری این ابزار برای شما فرصتهای شغلی بسیاری را به ارمغان میآورد.
Vue
Vue دارای Vue-Native است. نکته جالب این است که آن اساساً یک پوشش در اطراف React Native است. در زیر این پوشش، شما نیاز دارید تا React Native را نصب کنید. این ابزار یک راه حل مستقل نیست و نمیتواند بدون React Native استفاده شود.
NativeScript + Vue
همانند NativeScript که میتواند همراه با Angular استفاده شود، این ابزار میتواند با Vue نیز مورد استفاده قرار گیرد. این ابزار شما را قادر میسازد تا با استفاده از NativeScript و Vue برنامههای موبایل نیتیو خود را ایجاد کنید. بار دیگر، اشکال موجود در اینجا نیاز مداوم NativeScript به آپدیت به آخرین نسخه Vue است. و چون این دو جزء از تیمهای متفاوتی نشات میگیرند، ما نمیدانیم که تا چه زمانی حمایتشان وجود خواهد داشت.
در صورتی که شما به دنبال ساخت برنامههای موبایل هستید، React بهترین انتخاب است. React Native جلوتر از سایر گزینههای موجود برای ما از Angular و Vue است.
مشارکت و جامعه توسعه دهندگان
اجازه دهید نگاهی به مشارکت جامعه متن بازاریابی در همه این سه فریمورک بیاندازیم تا ذهنیت بهتری از محبوبیت، تناوب ارائه نسخهها و … داشته باشیم.
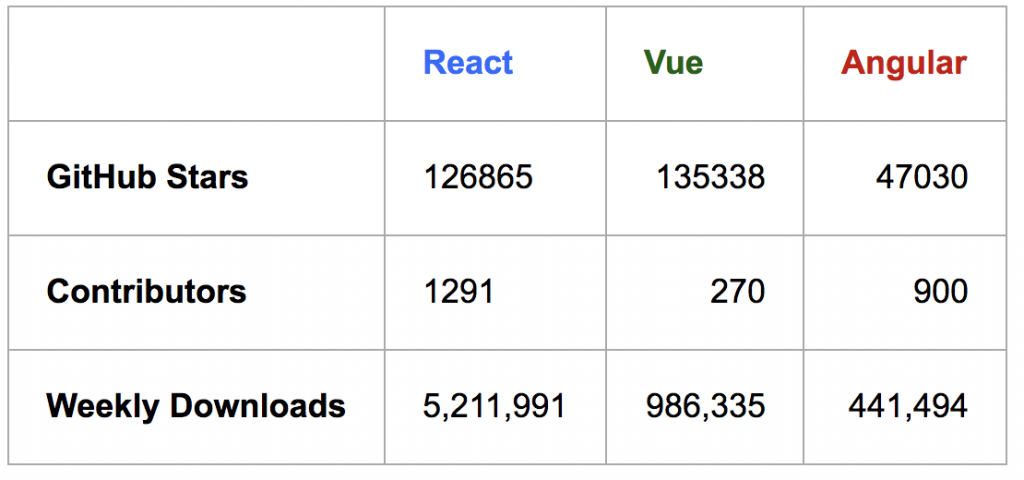
نگاهی به این جدول بیاندازید که آنها را بر حسب آمار گیتهاب مقایسه کرده است.
چیز جالبی که قابل ذکر است این است که Vue دارای بیشترین ستارهها در میان این سه فریمورک در گیتهاب است. اما این فریمورک همچنین دارای کمترین تعداد مشارکت کنندگان است. این بدان معنا است که افراد به Vue علاقه مند هستند، اما هنوز هم به جایگاهی که React و Angular به آن رسیدهاند، نرسیده است. React حدود ۱۲۶ هزار ستاره دارد که برای یک کتابخانه متن باز مقدار زیادی است. این امر نشان میدهد که مردم React را نیز دوست دارند. در مقایسه با آن، Angular تنها ۴۰ هزار ستاره دارد.
React همچنین در دانلودهای هفتگی کمی جذابتر است. React بیشترین تعداد دانلود هفتگی برابر با ۵۲۱۱۹۹۱ را داراست. چیزی که این وسط جذابیت دارد Vue است که با وجود جدید بودن با ۹۸۶۳۳۵ دانلود هفتگی جایگاه دوم را به خود اختصاص داده است. شما در اینجا میتوانید ببینید که دانلودهای Angular خیلی کمتر هستند.
بر اساس جامعه و رشد فریمورکها، React در بالاترین جایگاه ممکن قرار گرفته است. Vue توسط جامعه مورد توجه قرار گرفته است. از سوی دیگر، Angular به نظر میرسد که میدان رقابت را از دست داده و در حال نزول است.
نتیجه گیری
کتابخانهها و فریمورکهای جاوااسکریپت هر روزه بکار گرفته میشوند. چیزهای زیادی وجود دارد تا در سال پیش رو منتظر آنها باشیم. با توجه به سال ۲۰۱۹، React همچنان در صدر قرار گرفته است و یادگیری React به شما کمک خواهد کرد تا به رویای شغل فرانتاند خود دست یابید. Vue نیز در حال پیشرفت است، اما همچنان تازه کار است. پیدا کردن شغلی با مهارتهای Vue ممکن است کمی طول بکشد. Angular هنوز هم در بین آمار وجود دارد و توسط بسیاری از شرکتها و گروهها مورد استفاده قرار میگیرد. اما این فریمورک در حال از دست دادن موقعیت خود است. تمایل توسعه دهندگان به یادگیری Angular کمتر از میزان تمایل آنها به یادگیری React یا Vue است.
منبع: programmingwithmosh
[button class=”github-btn” href=”http://frontcast.ir/course/reactjs”]دوره آموزشی React.js[/button]








دیدگاهها:
feelinggood
اردیبهشت 5, 1399 در 6:58 ب.ظ
مفید و قابل تامل
متشکرم استاد