
در این مطلب قصد داریم اصول اولیه Flexbox در CSS را به شما توضیح دهیم. اصولی که طی دو سال گذشته به یک مهارت ضروری برای توسعهدهندگان و طراحان وب تبدیل شده است.
به عنوان نمونه، از یک navbar استفاده میکنیم. چرا که این مورد یکی از کاربردیترین مواردی است که در Flexbox و در حالت کلی طراحی وبسایت استفاده میشود. این مثال، شما را با با بیشترین کاربردهای آن آشنا میکند. پس تا انتهای این مطلب با ما همراه باشید تا به درکی کلی از CSS Flexbox برسیم و ببینیم چه کاربردهایی دارد.
طرح اولیه Flexbox دارای دو مولفه اصلی است: container و items.
در زیر برای مثال یک کد HTML آورده شده است که شامل یک container و سه item است:
<nav class="container"> <div>Home</div> <div>Search</div> <div>Logout</div> </nav>
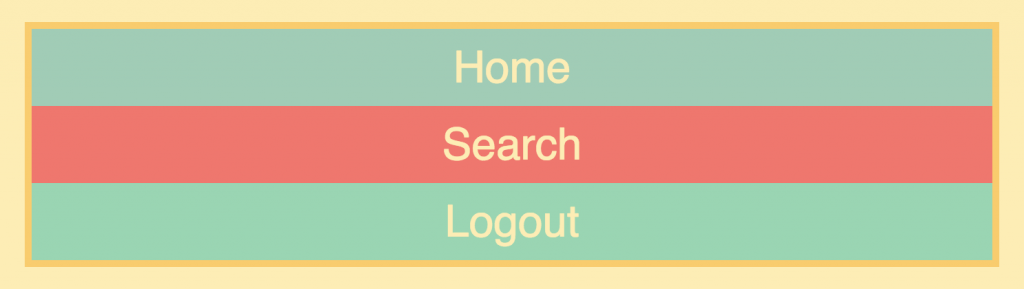
اگر این کد را در محیط کدنویسیتان بنویسید و اجرا کنید، نتیجهای که مشاهده خواهید کرد به شکل زیر خواهد بود:
حال میخواهیم این گزینهها در کنار یکدیگر و در یک سطر واقع شوند. Flexbox این کار را برای ما آسان ساخته است. تنها کافی است کد CSS زیر را به فایل CSS خود اضافه کنید:
.container {
display: flex;
}
این کد به صورت خودکار، گزینههای منو شما را در امتداد محور افقی و در کنار هم میچیند. به تصویر زیر دقت کنید:
Justify-content و align-items دو خاصیت CSS هستند که به ما در ترازبندی محتوا کمک میکنند. به عبارت دیگر، آنها نحوه قرارگیری آیتمها را در امتداد محور اصلی (Main axis) و محور متقابل (Cross axis) کنترل میکنند.
در این مثال، محور اصلی همان محور افقی و محور متقابل همان محور عمودی است:
تمرکز ما در این مطلب بر روی justify-content خواهد بود. چرا که موارد استفاده از این خاصیت بسیار بیشتر از align-items است.
حال بیایید با استفاده از justify-content تمامی آیتمهای داخل main axis را به حالت center درآوریم:
.container {
display: flex;
justify-content: center;
}
همچنین با استفاده از مقدار space-between میتوانیم فاصله میان آیتمها را افزایش دهیم. به نمونه کد و تصویر زیر نگاه کنید:
.container {
display: flex;
justify-content: space-between;
}
حالا شاید برایتان سوال باشد که کلیه مقادیری که میتوان برای justify-content تنظیم کرد، چیست؟ در ادامه مقادیر تعیین شده برای آن را آورده ایم:
برای اینکه بدانید هر یک از این مقادیر چه تغییراتی را در محتوای شما به وجود میآورند، توصیه میکنیم تک تک آنها را امتحان کنید و نتیجه را مشاهده کنید. این کار درک درستی از همه مقادیر را به شما میدهد.
علاوهبراین که میتوانیم همگی آیتمها را به صورت یکجا تنظیم و کنترل کنیم، تک تک آیتمها را به صورت جداگانه نیز میتوان کنترل کرد.
اگر تصویر مورد قبلی را در نظر بگیرید، در این مثال میخواهیم دو آیتم اولی را در سمت چپ نگهداریم و آیتم خروج را به سمت راست منتقل کنیم.
برای اینکار از تکنیک قدیمی همان margin استفاده میکنیم:
.logout {
margin-left: auto;
}
تاکنون، فقط با مواردی سروکار داشتیم که آیتمهایش خصوصیت fixed-width داشتند. حال اگر بخواهیم آنها را به حالت ریسپانسیو درآوریم، چه باید کنیم؟
برای این منظور، ما یک ویژگی به نام flex داریم. این روش بسیار سادهتر از روشهای قدیمی همانند استفاده از درصدهاست. با این ویژگی همه آیتمها را میتوان هدف قرار داد. تنها کاری که باید انجام داد، تنظیم کردن مقدار flex بر ۱ است.
.container > div {
flex: 1;
}
همانطور که مشاهده میکنید، سایز آیتمها به ترتیبی است که کلیه container را پر کردهاند. در این بین، شاید بخواهید یکی از این آیتمها عرض بیشتری نسبت به دیگر آیتمها داشته باشد. به عنوان مثال، بیایید عرض search را با این روش بیشتر کنیم:
.search {
flex: 1;
}
۵۰ درصد تخفیف ویژه برای ثبت نام در دوره آموزش React – مقدماتی تا پیشرفته تا پایان امروز
کد تخفیف: react