PWA چیست و چرا به آن نیاز داریم
وب اپلیکیشنهای پیش رونده یا PWA یک برنامه وب است که با استفاده از جدیدترین قابلیتهای وب، تجربه کاربری خوبی را در اختیار کاربران قرار میدهد.
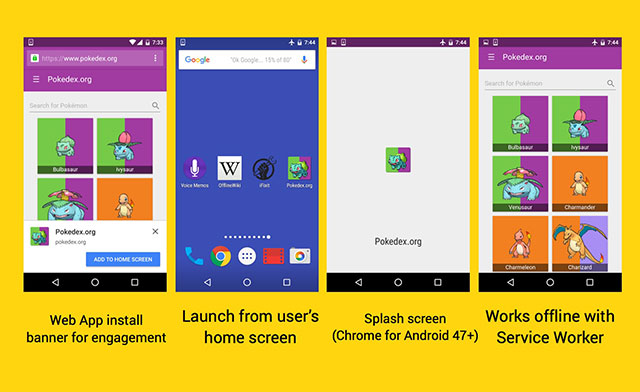
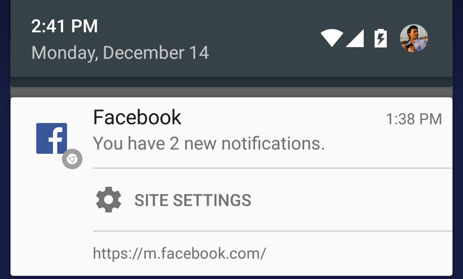
آیا تا به حال هنگام دیدن یک وب سایت بنر Add to Home Screen را مثل تصویر زیر مشاهده کردید؟ هنگامی که روی دکمه کلیک میکنید، برنامه خود را در پس زمینه دستگاه نصب میکند و هنگامی که شما این برنامه را که اکنون روی home screen قرار گرفته باز کنید، میتوانید از طریق گوشی همان تجربهای که در مرورگر داشتید را مرور کنید. چیزی که الان دارید یک برنامه وب دانلود شده است، بدون اینکه به app store بروید. دانلود برنامه بسیار ساده بود. و جالب اینجاست اگر شما به اینترنت دسترسی نداشته باشید میتوانید به صورت آفلاین به برنامه دسترسی داشته باشید.

برای مشاهده نمونه های PWA به لینک pwa.rocks مراجعه کنید و روی موبایل همین موضوع را چک کنید.
چرا ما به Progressive Web Apps نیاز داریم؟
قبل از اینکه دلیل نیاز به یک برنامه وب پیشرفته را درک کنیم، ابتدا چالشهایی که با سایر برنامههای وب مواجه هستیم را بررسی میکنیم.
کند بودن اینترنت: به مکان زندگی شما بستگی دارد.
سرعت پایین بارگذاری وب: اگر یک وب سایت کند باشد آیا میدانید یک کاربر چه مدت زمان منتظر میماند؟ سه ثانیه! در این صورت حداقل نصف کاربران خود را از دست میدهید.
تعامل کاربران: معمولا کاربر برنامههای بومی (Native) را نمیخواهد نصب کند. نتایج تحقیق در این زمینه نشان میدهد کاربران بیشتر وقت خود را صرف سه برنامه میکنند.
به کمک PWA این مشکلات حل میشوند. اینها را به عنوان دلایل استفاده از PWA میتوانیم توضیح دهیم:
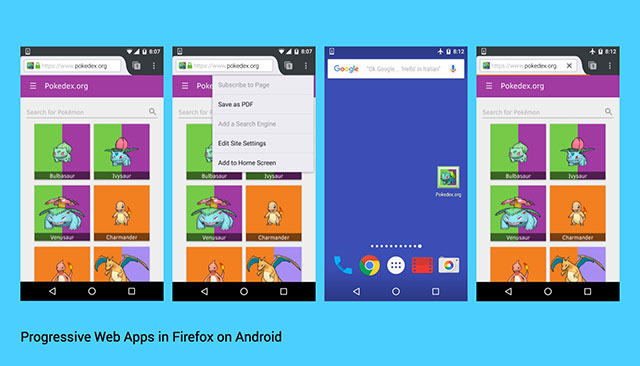
پیش رونده: این نوع وب اپلیکیشن به طور کامل توسط نسخههای به روز مرورگرهای Firefox ،Chrome ، Edge ، Opera و Safari پشتیبانی میشوند.
واکنشگرا: قابلیت سازگاری روی صفحه نمایش با اندازههای مختلف بر روی دسکتاپ، موبایل و تبلت را دارا است.
دسترسی در حالت آفلاین: افزایش کارایی استفاده در صورت ضعیف بودن اینترنت یا قطع بودن آن. برخی از برنامههای تلفن همراه تقریبا cache شده و ویژگی های خاصی برای کاربر آفلاین قابل استفاده است.
به روز بودن: به لطف فرایند به روز رسانی سرویس ورکرها همیشه به روز هستند.
امنیت : به طور پیش فرض PWA ها امن هستند و از TLS برای جلوگیری از سرقت اطلاعات استفاده میکنند و محتوا محرمانه باقی میماند.
SEO: برنامه های PWA به راحتی توسط موتورهای جستجو قابل شناسایی هستند.
قابلیت تعامل کاربر: میتوان به کاربر notification فرستاد و برقراری ارتباط کاربر را با برنامه آسانتر کنیم.
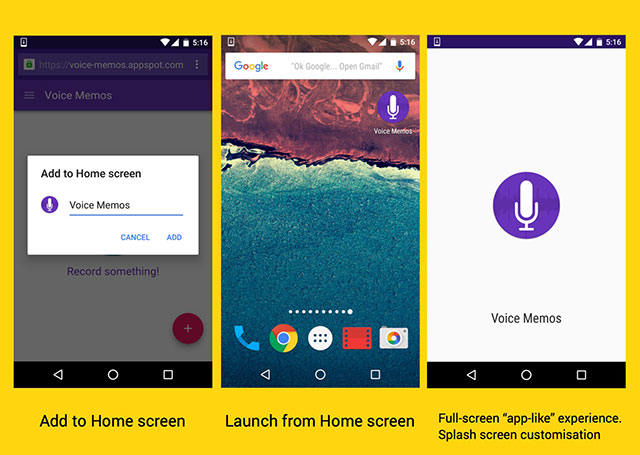
قابلیت نصب: به کاربران اجازه میدهید بدون نیاز به برنامههای Store در home screen برنامه را قرار دهند.
قابل لینک دهی : یک برنامه PWA را لازم نیست در Play Store به اشتراک بگذارید و نصب کنید. این برنامهها میتوانند به طور مستقیم با به اشتراک گذاری URL صفحه قابل دسترسی باشند.
برای درک بهتر میتوانید به این مطلب از الکس راسل مراجعه کنید.
چگونه یک PWA ایجاد کنیم؟
وب اپلیکیشن Manifest:
اولین و سادهترین بخش ساخت یک برنامه PWA، افزودن وب اپلیکیشن Manifest است. وب اپلیکیشن Manifest یک فایل ساده JSON است که به توسعه دهنده توانایی کنترل، شناسایی برنامه و نحوه نمایش را میدهد. به طور مثال ویژگیهای منحصر به فردی مانند رنگ و آیکون را به آن اختصاص میدهد تا کاربران بتوانند آن را از سایتی دیگر تشخیص دهند.
در نسخههای اخیر کروم در اندروید از Splash Screen و رنگ تم برای نوار آدرس مرورگر پشتیبانی میشود. این موضوع توانایی ذخیرهی یک bookmark را به home screen بوسیله شما میدهد.
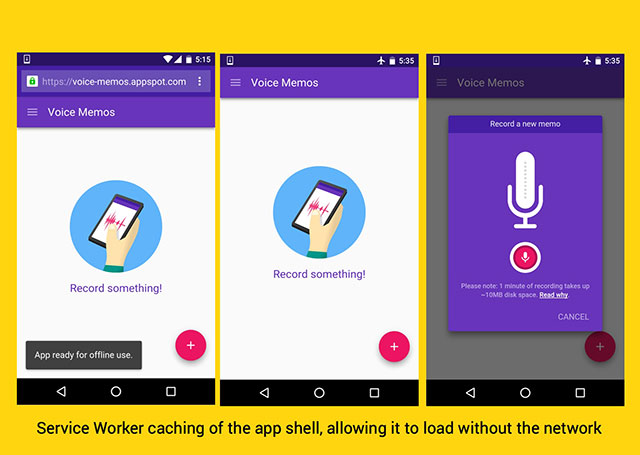
سرویس ورکر برای ذخیره آفلاین:
سرویس ورکر، یک برنامه جاوا اسکریپتی است که در پس زمینه اجرا میشود. این ابزار بین برنامه شما و شبکه مانند یک پروکسی قرار میگیرد و به روییدادهایی شامل درخواستهای شبکه که در آن صفحات به کار برده شده، پاسخ میدهد. سرویس ورکرها عمر کوتاهی دارند. آنها به رویدادهایی مانند fetch و نصب گوش میدهند. وقتی رویدادی را دریافت میکند، آن را بررسی کرده و تنها تا زمانی که نیاز به پردازش دارد اجرا میشود. سرویس ورکر برای ذخیره منابع از cashe API استفاده میکند تا کاربران در حالت آفلاین توانایی استفاده از خدمات را داشته باشند.
سرویس ورکر برای ذخیره آفلاین قدرتمند است و بارگذاری بازدیدهای تکراری سایت یا برنامه شما را سریعتر میکند.
بنابراین شما میتوانید یک تجربه سریع و قابل اعتماد به کاربر بدون در نظر گرفتن سرعت اینترنت ارائه کنید.
Push Notifications:
راهی برای اطلاع رسانی روییدادهای مهم به کاربران است. حتی اگر در حال حاضر در حال استفاده از آن برنامه نباشند. Push Notification بر روی استانداردهای وب سرویس و سرویس ورکر ایجاد می شود. سرویس ورکر توسط یک اطلاع رسانی فعال میشود، پس از آن میتواند دادههای به روز شده را با اعلان به کاربر نمایش دهد. اعلانها به صورت اطلاعیه عادی در موبایل یا دسکتاپ نمایش داده میشوند.
API Push در Chrome اجرا میشود، در Firefox در حال توسعه و در Edge در حال بررسی است و هیچ سندی از Safari برای اجرای این ویژگی هنوز وجود ندارد.
لایه بندی در ویژگی های پیشرفته
بر اساس ساختار مرورگر برای مشاهده برنامههای وب، تجربه کاربری شما میتواند متفاوت باشد. ویژگی های اضافی مانند Background Syncronisation (حتی زمانی که برنامه وب شما بسته باشد همگام سازی داده ها را با یک سرور انجام میدهد) و Web Bluetooth (از برنامه وب خود با دستگاه های بلوتوث صحبت کردن) شیوههایی هستند که در PWA استفاده میشود.
معماری PWA:
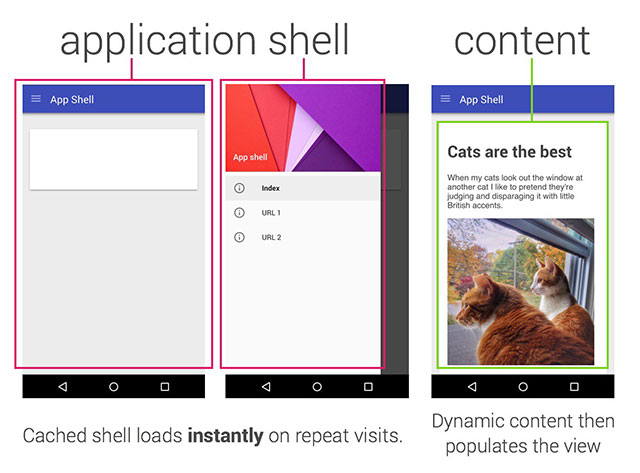
در مدل PWA سطوح مختلفی وجود دارد اما رویکرد مشترک این معماری در application shell میباشد. مخزن app-shell شامل پیاده سازی معماری app-shell است، که بک اند آن با Express.js و فرانت اند آن با جاوااسکرپیت ES6 نوشته شده است.
این معماری پوسته برنامه شما را ذخیره میکند تا در حالت آفلاین کار کند و محتوای آن را با جاوااسکریپت پر میکند.
نتیجه پایانی
برای بسیاری از شرکتها هزینه توسعه، آزمایش و نگهداری برنامهها برای چندین سیستم عامل، غیر معقول است. گارتنر پیش بینی میکند بیشتر شرکتها برنامههای تلفن همراه خود را رها خواهند کرد و در عوض، معتقدند PWA جایگزین مناسبتر برای آنها خواهد بود.
منبع: addyosmani.com





دیدگاهها: